Ghost CMS has rapidly gained traction as one of the go-to platforms for bloggers and publishers who prioritize speed, simplicity, and stunning design. Whether you’re a beginner starting your blogging journey or an expert looking to elevate your content, Ghost CMS offers the tools you need to craft a visually compelling and functional blog. This guide will take you through the steps to design a beautiful blog with Ghost CMS, ensuring it stands out in the crowded digital landscape.
Why Choose Ghost CMS for Blogging?
Before diving into design tips, let’s explore why Ghost CMS is ideal for bloggers:
- Lightweight and Fast: Ghost CMS is built for speed, offering faster load times compared to heavier platforms like WordPress.
- Clean User Interface: Its minimalistic editor and dashboard enhance usability.
- SEO-Ready: Ghost comes with built-in SEO tools to help your content rank.
- Customizable Themes: A variety of themes cater to different styles and niches.
- Membership Features: Easily monetize your content with memberships and subscriptions.
Step 1: Setting Up Ghost CMS
To get started:
- Sign Up for Ghost Pro: Ideal for beginners, Ghost Pro offers a managed hosting solution. Sign up for Ghost Pro.
- Self-Hosting Ghost: For advanced users, install Ghost on your server using Ghost’s installation guide.
- Choose a Domain: Use a memorable domain name for your blog to enhance branding. Platforms like Namecheap or Google Domains can help you secure a domain easily.
Step 2: Selecting the Perfect Theme
Ghost’s themes are critical in shaping the visual appeal of your blog. Here’s how to choose one:
- Explore Ghost Marketplace: Browse free and premium themes at Ghost Marketplace.
- Match Your Niche: Select a theme that complements your blog’s topic, whether it’s tech, lifestyle, or photography.
- Responsive Design: Ensure the theme looks great on desktops, tablets, and smartphones.
- Customization Options: Check if the theme supports tweaks to fonts, colors, and layouts.
Step 3: Customizing Your Blog
Once your theme is installed, make it uniquely yours:
1. Branding and Aesthetics
- Logo and Favicon: Upload a professional logo and favicon to represent your brand.
- Typography: Experiment with fonts that align with your blog’s tone—modern, classic, or playful.
- Color Scheme: Choose colors that reflect your brand identity and ensure readability.
2. Layout Adjustments
- Highlight featured posts on your homepage.
- Organize categories for easy navigation.
- Add a search bar to improve user experience.
3. Content Enhancements
- Use high-quality images to complement your articles. Check out Unsplash for free, high-quality stock images.
- Embed videos or social media posts for dynamic storytelling.
- Incorporate call-to-action (CTA) buttons like “Subscribe” or “Read More.”
Step 4: Optimize for SEO
Ghost CMS has built-in SEO tools, but additional optimization ensures your blog reaches its audience:
- Meta Tags: Customize meta titles and descriptions for each post.
- Permalinks: Use short, descriptive URLs.
- Schema Markup: Add structured data to improve search visibility. Refer to Schema.org for details.
- Social Sharing: Enable Open Graph and Twitter cards for visually rich social media shares.
Step 5: Integrate Essential Features
Ghost supports integrations that add functionality to your blog:
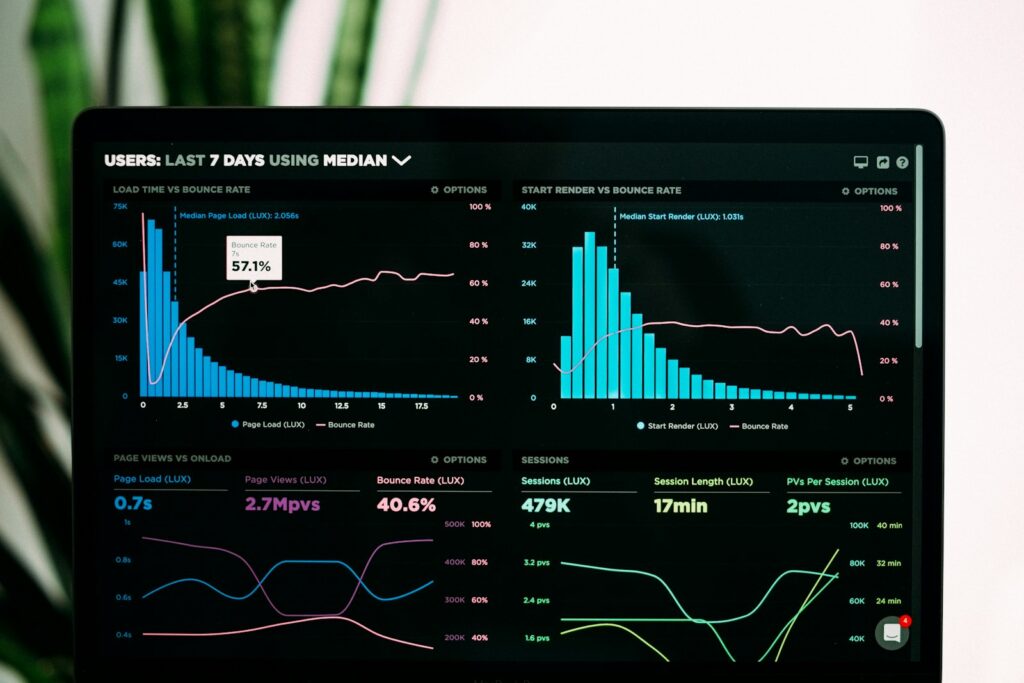
- Google Analytics: Track visitor behavior and improve engagement. Set up Google Analytics.
- Email Marketing: Use tools like Mailchimp or ConvertKit for newsletters. Explore Mailchimp for Ghost.
- Disqus or Commento: Enable a commenting system to build community. Add Disqus to Ghost.
- Membership Plugins: Monetize content with Ghost’s built-in membership options. Learn about Ghost memberships.
Explore all Ghost integrations.
Step 6: Testing and Feedback
Before launching:
- Preview on All Devices: Ensure your blog looks flawless across screen sizes.
- Test Page Speed: Use Google PageSpeed Insights to improve performance.
- Seek Feedback: Share a preview link with peers or beta testers for input.
Best Practices for a Beautiful Blog Design
- Keep it Minimalistic: Avoid clutter; focus on essential elements.
- Prioritize Readability: Use legible fonts and sufficient line spacing.
- Leverage White Space: It improves visual hierarchy and guides user attention.
- Showcase Featured Content: Highlight trending or evergreen posts.
- Add Social Proof: Display testimonials or subscriber counts to build trust.
Case Study: Ghost Blog Transformation
Before
A budding food blogger struggled with a cluttered layout and slow page speeds on a traditional CMS.
After
Migrating to Ghost CMS, they:
- Selected a minimalist theme emphasizing visuals.
- Optimized their blog for SEO and mobile users.
- Integrated a subscription model, earning consistent revenue.
Result? A 40% increase in traffic and higher reader engagement.
Conclusion
Designing a beautiful blog with Ghost CMS is straightforward and rewarding. Its modern features, flexibility, and focus on content creation make it an excellent choice for bloggers of all skill levels. Whether you’re starting fresh or transitioning from another platform, Ghost empowers you to create a blog that’s both visually stunning and highly functional.
Ready to elevate your blogging game? Start exploring Ghost CMS today and unlock the full potential of your content.