In the rapidly evolving world of web design, staying ahead of trends is crucial for creating engaging, functional, and aesthetically pleasing websites. As we approach 2025, the landscape of web design continues to shift, driven by advancements in technology, changing user expectations, and innovative design philosophies. This comprehensive guide explores the top web design trends for 2025, offering insights and actionable strategies for designers, developers, and business owners to stay at the forefront of digital aesthetics.
1. Minimalism with a Purpose
The Evolution of Minimalism
Minimalism has long been a dominant trend in web design, characterized by clean lines, ample white space, and a focus on essential elements. In 2025, minimalism will evolve to emphasize not just simplicity but purposeful design. This means that every element on a page—whether it’s a button, image, or text—will be carefully curated to enhance the user experience and drive specific actions.
Why It Matters
The purpose-driven approach to minimalism will help websites achieve their goals more effectively. By stripping away unnecessary elements and focusing on core functionalities, designers can create intuitive and user-friendly interfaces that guide visitors toward desired actions, such as making a purchase or signing up for a newsletter.
Implementation Tips
- Prioritize Content: Focus on delivering high-quality, relevant content that resonates with your audience.
- Streamline Navigation: Simplify menus and navigation paths to reduce cognitive load and improve usability.
- Embrace Whitespace: Use whitespace strategically to create a sense of balance and clarity.
2. Immersive 3D and Interactive Elements
The Rise of 3D Design
As technology advances, 3D design has become more accessible and impactful. In 2025, we will see a surge in the use of immersive 3D elements that enhance user engagement and create memorable experiences. From interactive product showcases to dynamic backgrounds, 3D design will add depth and interactivity to websites.
Why It Matters
3D elements can captivate users and provide a more engaging experience compared to traditional 2D design. They can be used to create interactive product demos, virtual tours, and other features that make websites stand out in a crowded digital landscape.
Implementation Tips
- Optimize Performance: Ensure that 3D elements do not compromise website performance by optimizing file sizes and using efficient rendering techniques.
- Balance Depth and Usability: Use 3D elements to enhance, not overwhelm, the user experience. Maintain a balance between aesthetics and functionality.
- Leverage WebGL and Three.js: Utilize modern technologies like WebGL and Three.js to create stunning 3D visuals.
3. AI-Powered Personalization
The Role of AI in Web Design
Artificial Intelligence (AI) is transforming web design by enabling personalized experiences based on user behavior and preferences. In 2025, AI-powered personalization will become more sophisticated, allowing websites to deliver tailored content, recommendations, and interactions.
Why It Matters
Personalization enhances user satisfaction and increases engagement by providing relevant content and recommendations. AI-driven personalization can lead to higher conversion rates and improved user retention.
Implementation Tips
- Utilize Machine Learning: Implement machine learning algorithms to analyze user data and deliver personalized experiences.
- Incorporate Dynamic Content: Use AI to dynamically adjust content based on user preferences and behavior.
- Ensure Privacy and Transparency: Communicate clearly with users about how their data is used and ensure compliance with privacy regulations.
4. Voice User Interface (VUI)
The Growing Importance of Voice Interaction
Voice User Interface (VUI) is becoming an integral part of web design as voice search and voice-activated assistants become more prevalent. In 2025, websites will increasingly incorporate voice interaction to enhance accessibility and user convenience.
Why It Matters
Voice interaction allows users to navigate and interact with websites using voice commands, making it easier for people with disabilities and those who prefer hands-free interaction. VUI can also streamline the user experience by providing quick access to information and services.
Implementation Tips
- Design for Voice Search: Optimize content for voice search by using natural language and incorporating relevant keywords.
- Implement Voice Commands: Create voice commands that allow users to perform common actions, such as searching for products or accessing specific sections of the site.
- Test for Accuracy: Ensure that voice interactions are accurate and provide clear feedback to users.
5. Advanced Mobile Optimization
The Shift Towards Mobile-First Design
As mobile usage continues to rise, advanced mobile optimization will be crucial for web design in 2025. Mobile-first design will prioritize the mobile user experience, ensuring that websites are fully functional and visually appealing on smaller screens.
Why It Matters
A mobile-first approach ensures that websites are optimized for mobile devices, where the majority of internet traffic originates. By focusing on mobile design, you can improve user satisfaction, reduce bounce rates, and enhance overall site performance.
Implementation Tips
- Adopt Responsive Design: Use responsive design techniques to ensure that websites adapt seamlessly to different screen sizes.
- Optimize Loading Speed: Minimize loading times by optimizing images, leveraging browser caching, and reducing server response times.
- Design for Touch: Ensure that interactive elements are easy to use on touchscreens by providing adequate spacing and responsive feedback.
6. Biometric Authentication
The Future of Secure Access
Biometric authentication, including fingerprint and facial recognition, is set to become a standard feature in web design. By 2025, biometric authentication will offer an added layer of security and convenience for user login and access.
Why It Matters
Biometric authentication enhances security by using unique biological traits to verify user identity. It also provides a more seamless and convenient login experience compared to traditional password-based systems.
Implementation Tips
- Integrate Secure APIs: Use secure APIs and libraries for implementing biometric authentication to ensure data protection.
- Consider User Privacy: Clearly inform users about how their biometric data is used and stored.
- Offer Alternative Authentication Methods: Provide alternative login options for users who prefer not to use biometric authentication.
7. Sustainable Web Design
The Growing Focus on Environmental Impact
Sustainable web design focuses on reducing the environmental impact of websites by optimizing energy consumption and minimizing digital waste. In 2025, sustainable design practices will become more prevalent as awareness of environmental issues grows.
Why It Matters
Sustainable web design helps reduce the carbon footprint of websites by optimizing performance and energy usage. It also aligns with corporate social responsibility goals and appeals to environmentally conscious users.
Implementation Tips
- Optimize Performance: Minimize energy consumption by optimizing code, images, and server resources.
- Use Green Hosting: Choose web hosting providers that use renewable energy sources, ensuring a balance of sustainability and affordability, including options for cheap web hosting.
- Promote Sustainable Practices: Encourage users to adopt sustainable practices, such as reducing screen brightness and using energy-efficient devices.
8. Augmented Reality (AR) Integration
Enhancing User Engagement with AR
Augmented Reality (AR) is set to revolutionize web design by offering immersive and interactive experiences. In 2025, AR will be increasingly integrated into websites to provide virtual try-ons, interactive product demos, and more.
Why It Matters
AR enhances user engagement by creating interactive and immersive experiences that bridge the gap between digital and physical worlds. It can be used to showcase products, offer virtual tours, and provide innovative ways for users to interact with content.
Implementation Tips
- Utilize AR Frameworks: Use AR frameworks and libraries to integrate AR features into your website.
- Optimize for Performance: Ensure that AR elements do not negatively impact website performance by optimizing file sizes and rendering techniques.
- Test for Usability: Conduct usability testing to ensure that AR features are intuitive and provide value to users.
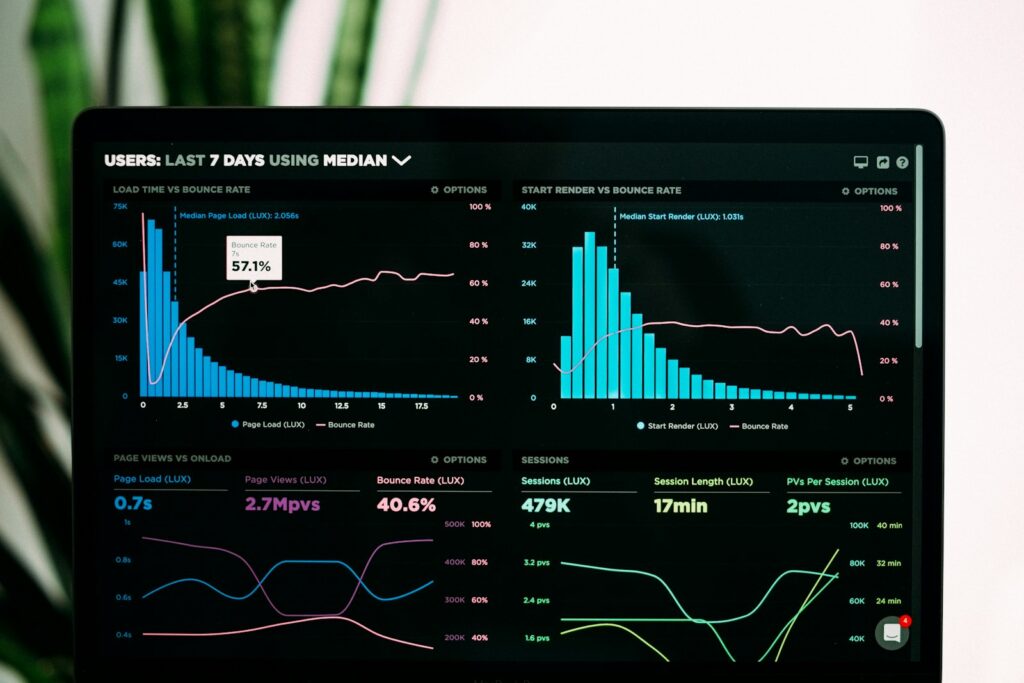
9. Advanced Data Visualization
Transforming Data into Insights
Advanced data visualization techniques will become more prominent in web design as businesses seek to present complex data in engaging and understandable ways. In 2025, data visualization will play a key role in helping users make sense of information.
Why It Matters
Effective data visualization enhances user comprehension and engagement by presenting data in a visually appealing and interactive format. It allows users to explore and interpret data more easily, leading to better decision-making.
Implementation Tips
- Use Interactive Charts: Incorporate interactive charts and graphs to allow users to explore data dynamically.
- Leverage Data Visualization Tools: Utilize data visualization tools and libraries to create compelling visual representations of data.
- Ensure Clarity: Design visualizations that are clear, accurate, and easy to interpret.
10. Enhanced Accessibility Features
Ensuring Inclusivity in Web Design
Accessibility will continue to be a major focus in web design as the need for inclusive digital experiences grows. In 2025, websites will increasingly incorporate enhanced accessibility features to ensure that all users can access and navigate content.
Why It Matters
Enhanced accessibility features ensure that websites are usable by people with disabilities, including those with visual, auditory, and motor impairments. It promotes inclusivity and ensures compliance with accessibility standards and regulations.
Implementation Tips
- Follow Accessibility Guidelines: Adhere to accessibility guidelines such as WCAG (Web Content Accessibility Guidelines) to ensure compliance.
- Provide Alternative Text: Use descriptive alt text for images and other non-text content to support screen readers.
- Test with Assistive Technologies: Conduct testing with assistive technologies to identify and address accessibility issues.
Conclusion
As we look ahead to 2025, these web design trends offer exciting opportunities for creating innovative, engaging, and user-centric digital experiences. By embracing minimalism with purpose, incorporating advanced technologies like AI and AR, and focusing on sustainability and accessibility, designers and developers can stay ahead of the curve and deliver exceptional web experiences. Whether you’re a seasoned professional or just starting out, understanding and implementing these trends will be key to your success in the ever-evolving world of web design.
Related Articles: